So sehr ich das Visuelle in der Kommunikation liebe, so sehr hasse ich den übermäßigen und ungezielten Einsatz von Clipart. Ist eine gute Visualisierung quasi visuelle Prosa1, grenzt der Einsatz von Clipart oftmals an visuelle Logorrhoe: Vermeintlich passende Clipart wird oft nachträglich über den inhaltlich bereits fertigen Foliensatz „gestreut“ – ganz so, als müsse jede Folie mindestens eine visuelle Darstellung enthalten. Im Ergebnis versinkt häufig jedwede Klarheit im Clipart-Sumpf der schlechten Ornamentierung.
Ursache dieser inflationären Verwendung mehr oder minder (un)passender Illustrationen ist meines Erachtens vor allem deren einfache Verfügbarkeit: Praktisch jede übliche Präsentationssoftware bringt einen schier unerschöpflichen (aber meist schlecht sortierten) Fundus an Clipart mit, aus dem auf einfachste Weise mehr oder minder gezielt ausgewählt und in die Präsentation eingefügt werden kann. Dies (im Interesse der eigentlichen Inhalte) nicht zu tun, gilt womöglich gar als wenig bemüht, als unengagiert.
Völlig anders ist die Lage an Flipchart und Whiteboard: Der Fundus an Illustrationen beschränkt sich hier auf das, was die Kreativität und das zeichnerische Talent des Visualisierenden hergibt – und das ist oft enttäuschend wenig. Illustrieren ist auf einmal harte Arbeit: Es gilt, selbst auf eine Idee zu kommen und diese dann auch noch erkennbar und möglichst „hübsch“ mit den eigenen Händen zu zeichnen. „Öffentlich“ zu zeichnen kostet zudem viele Menschen (ähnlich wie beim öffentlichen Singen) Überwindung. Inflationäre Verwendung von Illustrationen ist so nahezu ausgeschlossen; es wird eher zu wenig als zu viel illustriert. Neben Mut ist vor allem Inspiration gefragt – zu finden zum Beispiel in Büchern2 und neuerdings mit Rocketpics auch in einer App für das Apple iPhone.
Rocketpics (alle Abbildungen mit freundlicher Genehmigung © rocketpics.net) bietet derzeit über 1.300 Visualisierungen in sieben unterschiedlichen Kategorien. Die Bilder sind verschlagwortet und einfach durchsuchbar – eine sehr inspirative Bilddatenbank für die Hosentasche!
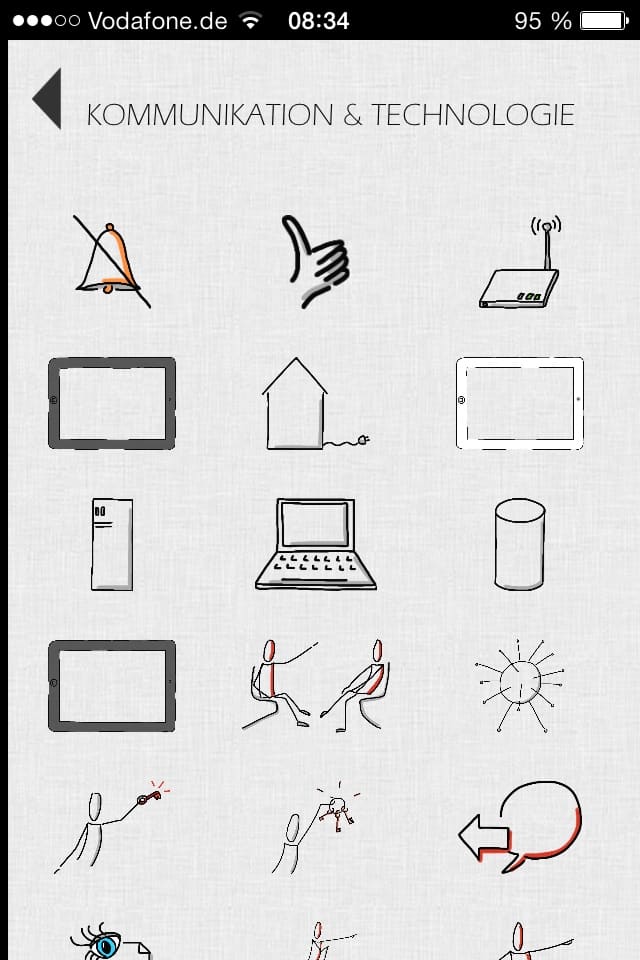
Die Zeichnungen in Rocketpics sind in einer Weise gestaltet, die mit den Mitteln von Flipchart und Whiteboard problemlos umsetzbar ist. Die Komplexität der Visualisierungen variiert allerdings; nicht alles ist für einen unbegabten Zeichner auf Anhieb umsetzbar (rechts) oder bedarf meines Erachtens einer weiteren Vereinfachung, um aus dem Stegreif nutzbar zu sein:
Obwohl die Auswahl meiner Beispiele etwas anderes suggeriert3: Rocketpics ist vergleichsweise wenig IT-lastig – gut erkennbar an den oben abgebildeten Kategorien. Meines Erachtens ist dies dennoch genau richtig: Geht man offenen Auges durch die Welt (der IT), ist Inspiration alles andere als Mangelware4. Inspiration ist nach meiner Erfahrung vor allem für alles rechts und links von der IT gefragt, für alles, wofür noch keine branchenweit etablierte visuelle Metapher existiert – und eben diese Inspiration bietet Rocketpics.
Sehr schön gelungen finde ich die Verschlagwortung: Dadurch, dass die Schlagworte auch mit dem jeweiligen Bild dargestellt werden, wird quasi ein Wortfeld aufgespannt, das (unabhängig vom eigentlichen Bild) schon sehr hilfreich bei der weiteren Suche – auch außerhalb der App – sein kann.
Versucht man, eine neue Sprache zu lernen, lernt man nach meiner Erfahrung zuerst die Substantive: Um z. B. die Bezeichnungen für Nahrungsmittel zu lernen, reicht es aus, aufmerksam Schilder lesend durch einen Supermarkt zu gehen. Verben und Adjektive („braten“, „bitter“) wird man auf diese Weise jedoch deutlich langsamer lernen. Ähnlich ist es mit visuellen Worten: Ein Ding oder auch eine – gerade in Bezug auf IT meist schon vorhandene und etablierte – Metapher für weniger Dingliches einfach nur „abzubilden“5, ist viel einfacher, als eine Handlung oder eine Eigenschaft klar und eindeutig erkennbar zu visualisieren. Hier ist also besonders viel Inspiration gefragt – die Rocketpics (wenn auch in kleinerem Umfang als im Falle von „visuellen Substantiven“) durchaus liefert:
Als Quelle für (gezielt und nicht inflationär! – s. o.) in Präsentationen verwendbare Clipart würde ich persönlich Rocketpics übrigens eher nicht nutzen – der doch sehr an Flipchart-Zeichnungen erinnernde Stil erscheint mir in diesem Kontext wenig passend.
Rocketpics bietet meines Erachtens eine gut nutzbare und im Gegensatz zu einschlägigen Büchern mit exakt 0 g sehr leichte (!) Inspirationsquelle für das Visualisieren an Flipchart und Whiteboard. Viele der Visualisierungen sind auch von weniger begabten Zeichnern nutzbar, andere bieten mindestens Inspiration und vor allem auch Anreiz zum Üben. Das wenig IT-lastige „Vokabular“ stört mich wenig; die Bildsprache der IT ist größtenteils etabliert (vgl. z. B. das „Lexikon“ unter „Downloads zum Buch“) – Inspiration benötige ich für alles Übrige!
Auf den ersten Blick irritierend wirkt der verhältnismäßig hohe Preis von Rocketpics, der sich deutlich von den meisten anderen Angeboten im AppStore abhebt. Denkt man einen Moment länger darüber nach, fällt jedoch auf, dass vergleichbare Bücher (z. B. der sehr empfehlenswerte Bikablo von Neuland) keinesfalls preiswerter sind. Mir ist wenig einsichtig, warum man für eine App, die deutlich einfacher durchsuchbar als ein physisches Buch und damit sehr viel praktikabler ist, weniger zahlen sollte.
Footnotes:
- ↑ Gleichsam als Abgrenzung gegen die Lyrik eines bildenden Künstlers.
- ↑ Zum Beispiel der Bikablo von Neuland.
- ↑ Das Visualisieren von IT-Infrastrukturen ist nun einmal mein Thema.
- ↑ Ein kurzer Blick in Microsoft Visio reicht – oder natürlich ein (womöglich längerer) Blick in die Computermaler.
- ↑ Also eine Ikone im semiotischen Sinne zu zeichnen.