Allerspätestens seit Satya Nadella „mobile first, cloud first“ zum Paradigma des größten Softwareunternehmens der Welt gemacht hat, ist klar: Ultra-mobile Endgeräte in Kombination mit geradezu ubiquitären Cloud-Diensten verändern nicht nur die private, sondern zunehmend auch die geschäftliche IT-Nutzung (übrigens sehr schön visualisiert in einer von Nadella getwitterten Sketchnote). Damit, dass diese Technologien und Komponenten aus modernen IT-Infrastrukturen nicht mehr wegzudenken sind, werden sie auch zwangsläufig Gegenstand vieler meiner Visualisierungen und damit fester Bestandteil meines visuellen Vokabulars – sei es an Flipchart oder Whiteboard oder (wie in diesen Beispielen) in Sketchnotes.
Allerspätestens seit Satya Nadella „mobile first, cloud first“ zum Paradigma des größten Softwareunternehmens der Welt gemacht hat, ist klar: Ultra-mobile Endgeräte in Kombination mit geradezu ubiquitären Cloud-Diensten verändern nicht nur die private, sondern zunehmend auch die geschäftliche IT-Nutzung (übrigens sehr schön visualisiert in einer von Nadella getwitterten Sketchnote). Damit, dass diese Technologien und Komponenten aus modernen IT-Infrastrukturen nicht mehr wegzudenken sind, werden sie auch zwangsläufig Gegenstand vieler meiner Visualisierungen und damit fester Bestandteil meines visuellen Vokabulars – sei es an Flipchart oder Whiteboard oder (wie in diesen Beispielen) in Sketchnotes.

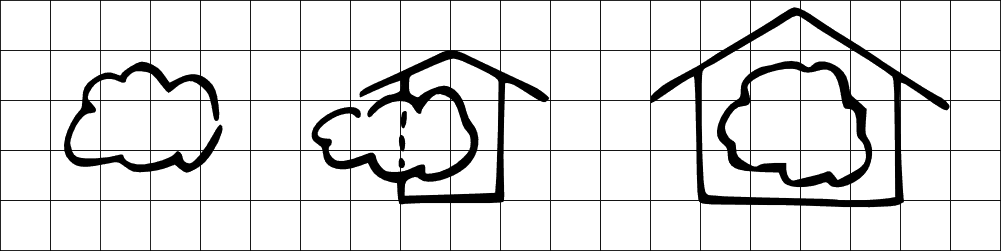
Ein Ansatz zur Visualisierung von unterschiedlichen „Typen“ von Clouds („private-“, „hybrid-“ und „public cloud“) findet sich bereits seit Längerem in diesem Blog; mobile Endgeräte und vor allem deren Management wurden bisher (auch in den „Computermalern“; vgl. S. 63) nur am Rande betrachtet. Dies gilt es, nachzuholen:
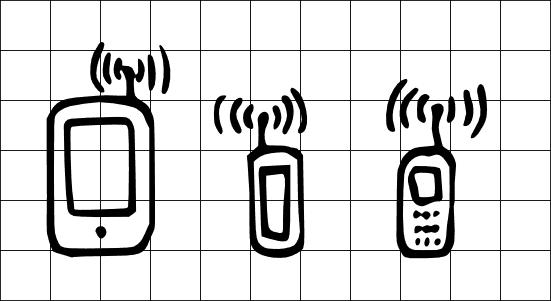
- Zeichnet man mobile Endgeräte aus dem Stegreif, kann man den Formfaktor (Smartphone oder Tablet1) mehr oder minder gut durch das Größen- und/oder Seitenverhältnis andeuten; der Unterschied zwischen Smartphones und „klassischen“ Mobiltelefonen hingegen ist sehr einfach klar zu visualisieren:

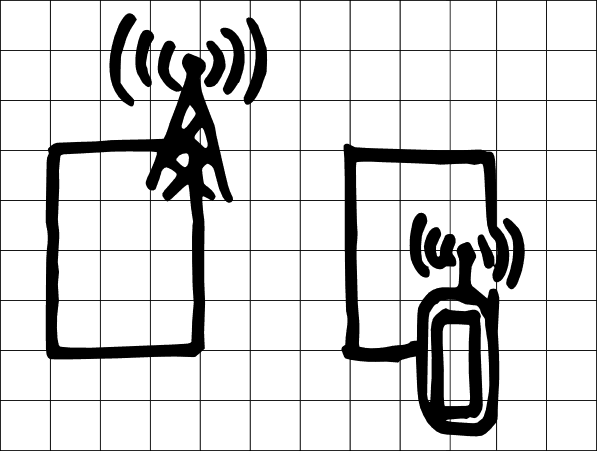
Beim Zeichnen von mobilen Endgeräten grundsätzlich die (Daten‑)Funkverbindung anzudeuten, erscheint mir sehr sinnvoll: Gerade der mobile Internetzugang macht einen Großteil des Nutzens dieser Geräte aus – und bindet sie in die zu visualisierende IT-Infrastruktur ein. Dabei die für die Modelle der Neunzigerjahre typische „Stummelantenne“ zu zeichnen mag anachronistisch wirken, dient aber der Deutlichkeit.
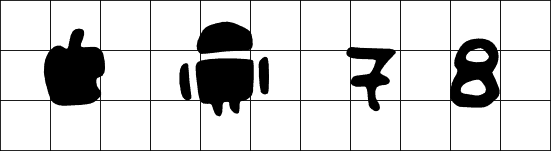
- Neben der Art des Gerätes ist sicherlich häufig auch das verwendete Betriebssystem ein wichtiges Unterscheidungsmerkmal, das mit visualisiert werden muss – vor allem, falls es um das Management der Geräte geht, das je nach Betriebssystem sehr unterschiedlich sein kann. Im Falle von iOS und Android bieten sich hier die gut (zumindest halbwegs wiedererkennbar) zu zeichnenden Logos der Hersteller bzw. Betriebssysteme an; im Falle von Windows Phone empfiehlt sich die Unterscheidung der Version (ggf. ergänzt um das Kürzel „RT“):

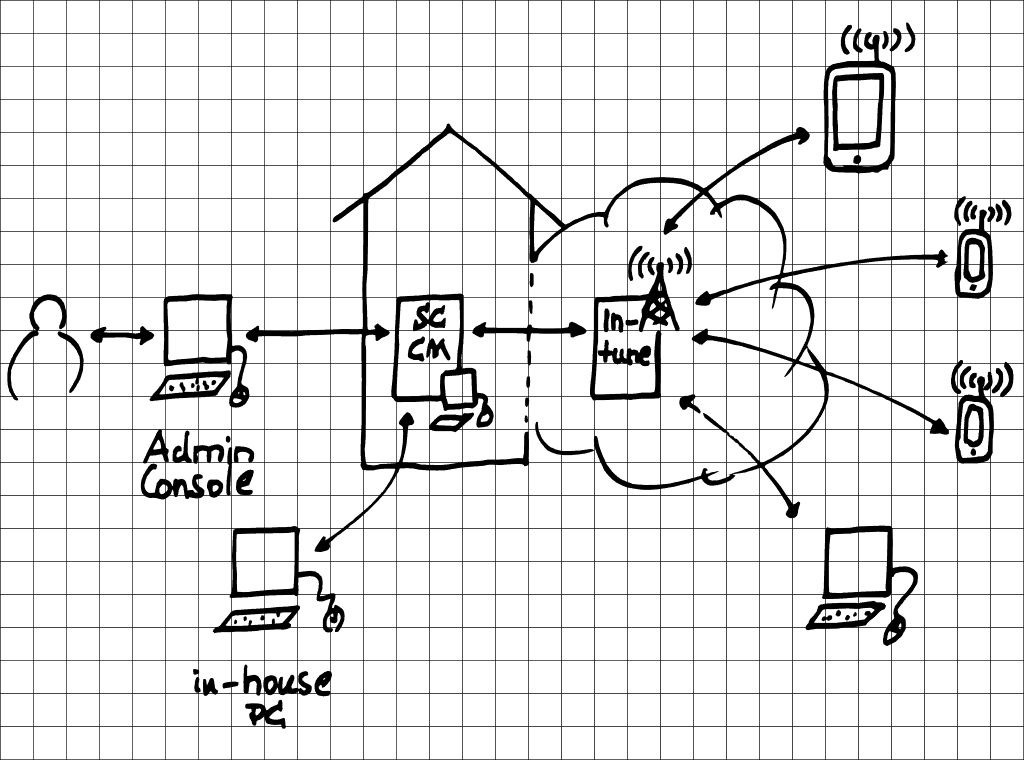
Mobile Endgeräte im Unternehmensumfeld sollten zentral gemanagt werden, auch die Management-(Server‑)Komponenten sollten Eingang in die Visualisierung finden. Je nach Architektur der jeweiligen „Mobile Device Management“-(MDM‑)Lösung gilt es, unterschiedliche Server-Funktionen visuell anzudeuten; hierzu sollte eine zur jeweiligen Lösung passende Bildsprache entwickelt werden. Nach meiner Erfahrung bieten sich „visuelle Komposita“ auf der Basis eines als Rechteck angedeuteten Servers und eines ikonischen Hinweises auf die Funktion an:
Fußnoten:
- ↑ Der Übergang zwischen diesen Formfaktoren wird allerdings zunehmend fließend, die Notwendigkeit einer Unterscheidung nimmt damit naturgemäß ab.
- ↑ Unter anderem zu finden unter „Downloads zum Buch“.