Als ich Ende 2012 „Die Computermaler“ veröffentlichte, war die Idee des visuellen Denkens („VizThink“) zumindest in meinem unmittelbaren Umfeld noch einigermaßen exotisch, der Begriff „Sketchnotes“ war beispielsweise gerade erst geboren (Google Trends). Mike Rhodes (<http://rohdesign.com>) Buch „The Sketchnote Handbook: The Illustrated Guide to Visual Note Taking“ erschien im Dezember 2012 auf Englisch. Schon 1½ Jahre später fühlte ich mich gezwungen, über „zu viel des Guten“ zu schreiben. Im Katalog der Deutschen Nationalbibliothek finden sich inzwischen elf Bücher nur zum Thema „Sketchnotes“1, alle erschienen in den letzten drei Jahren und sind bei genauerer Betrachtung naturgemäß inhaltlich zumindest teilweise redundant. Allerorten finden Meetups statt, kaum ein Barcamp kommt ohne einen Vortrag zum Thema aus. Kurz: Es wird gezeichnet, was das Zeug hält – und vor allem auch auf der Meta-Ebene extrem viel darüber gesprochen, vorgetragen und geschrieben. Inzwischen kann man m. E. (bei aller Liebe zum Visuellen) guten Gewissens sogar von einer Art „Visurrhoe“2 sprechen.
 Das Visuelle ist ohne Zweifel wirksam – und auch, wenn Allan Paivios „dual-coding theory“ vor dem Hintergrund der lernpsychologischen Forschung der letzten Jahre vielleicht ein wenig vereinfachend erscheint: Text und Bild sind tatsächlich ein tolles Paar (vgl. hier). Dennoch gibt es selbst beim Visuellen manchmal „zu viel des Guten“ und das Visuelle kann dann womöglich sogar schaden.
Das Visuelle ist ohne Zweifel wirksam – und auch, wenn Allan Paivios „dual-coding theory“ vor dem Hintergrund der lernpsychologischen Forschung der letzten Jahre vielleicht ein wenig vereinfachend erscheint: Text und Bild sind tatsächlich ein tolles Paar (vgl. hier). Dennoch gibt es selbst beim Visuellen manchmal „zu viel des Guten“ und das Visuelle kann dann womöglich sogar schaden.
vizTHINK vs. VIZthink
Visuelles Denken sollte vor allem eines sein: Denken – eine Technik der geistigen Arbeit. Überlagert das Visuelle den Inhalt, stört es mehr als dass es hilft. Das kann auf beiden Seiten passieren, auf der „sendenden“ Seite des Produzenten und/oder auf der „empfangenden“ Seite des Rezipienten:
- Tolle Stifte, gutes Papier und schöne Notizbücher können mich wirklich begeistern – kurz: bin ein echter „Stationerd“3. Werden Material und Methode, werden z. B. Stifte, Papier4 und Zeichenstil aber wichtiger als der auf das Papier gebannte Inhalt, ist etwas schief gegangen – dann haben wir einen Fall von „zu viel des Guten“ auf der Produktions-Seite.
- Analog dazu kann es auf der Rezeptions-Seite zu einer Überlagerung des Inhalts durch das Visuelle kommen: Beeindruckt die Visualisierung selbst mehr als ihr Inhalt, hat sie ihren Zweck verfehlt (oder aber der Inhalt ist tatsächlich sehr wenig relevant). Gut beobachten lässt sich das beispielsweise beim Graphic Recording: Schaut das Publikum eher auf den Graphic Recorder als auf den Referenten oder ist die Visualisierung selbst im Anschluss an den Vortrag mehr Gesprächsthema als das Thema des Vortrags, ist eben dieses Thema kontraproduktiv überlagert worden. Ähnliches scheint mir der Fall zu sein, wenn die Sketchnotes zu einem Vortrag viel häufiger in den Sozialen Medien geteilt und kommentiert werden, als die Vortragsaufzeichnung.
Ob aus vizTHINK VIZthink geworden ist, lässt sich meiner Erfahrung nach am einfachsten am Diskurs erkennen: Verharrt die Diskussion auf der Metaebene der Visualisierung – wird vor allem über Material und Methode gesprochen –, ist der Inhalt in den Hintergrund getreten, kommt das „Think“ in „VizThink“ zu kurz. Allein auf der Metaebene ist noch kein Diskurs vorangetrieben worden.
Mein latenter Zynismus sei mir bitte verziehen: Tritt der Inhalt bereits auf der Produktions-Seite weitgehend in den Hintergrund, scheint mir vermeintliches „VizThink“ manchmal kaum noch vom hobbymäßigen Scrapbooking oder Cardmaking unterscheidbar zu sein. Nun ist gegen dieses Hobby natürlich keinesfalls etwas einzuwenden – es ist aber nun einmal keine Technik der geistigen Arbeit. Das, was an Visualisierungen auf Twitter und Instagram verbreitet wird, ist sicherlich oft erhellend – was ich als „Social Sketchnotes“ (vgl. hier) bezeichne, hat m. E. durchaus seine Berechtigung5 Ebenso häufig aber wirkt das digitale „Vorzeigen“ der Arbeitsergebnisse auf mich ein wenig wie bei einem kleinen Kind, dass die Qualität seine Kunstwerke gleich im Dutzend durch Vater oder Mutter bestätigen lässt – „Schau‘ mal, was ich gemalt habe!“
Gar nicht so „dual“
 „Dual-coding“ setzt voraus, dass es zwei „Kanäle“ der inhaltlichen Kommunikation gibt – meist den (gesprochen oder geschrieben) sprachlichen und den bildhaft-visuellen, also beispielsweise den Vortrag und die Präsentation oder z. B. die Zeichnungen und den Text einer Sketchnote. Gerade im Falle von Sketchnotes kann ich mich aber häufig des Eindrucks nicht erwehren, dass sie gar nicht so „dual“ sind: Oftmals wird der Inhalt fast ausschließlich geschrieben-sprachlich wiedergegeben, der bildhafte Teil der Sketchnote ist häufig mehr dekorativ als illustrativ (vgl. hier), maximal den meist stichwortartigen Text strukturierend. „Illustration“ kommt vom lateinischen „illustrare“ – „erleuchten“. Erleuchtet mich die Zeichnung nicht über den eigentlichen Text hinaus, mindestens aber parallel zum textuellen Inhalt, erscheint sie mir überflüssig, wenn nicht sogar störend (s. u.). Was bleibt, sind oft nur Stichwörter – und zu Stichwörtern ist m. E. zu sagen, dass die Ermahnungen der Lehrer in meiner Schulzeit, doch bitte in ganzen Sätzen zu schreiben, einen Sinn hatte.
„Dual-coding“ setzt voraus, dass es zwei „Kanäle“ der inhaltlichen Kommunikation gibt – meist den (gesprochen oder geschrieben) sprachlichen und den bildhaft-visuellen, also beispielsweise den Vortrag und die Präsentation oder z. B. die Zeichnungen und den Text einer Sketchnote. Gerade im Falle von Sketchnotes kann ich mich aber häufig des Eindrucks nicht erwehren, dass sie gar nicht so „dual“ sind: Oftmals wird der Inhalt fast ausschließlich geschrieben-sprachlich wiedergegeben, der bildhafte Teil der Sketchnote ist häufig mehr dekorativ als illustrativ (vgl. hier), maximal den meist stichwortartigen Text strukturierend. „Illustration“ kommt vom lateinischen „illustrare“ – „erleuchten“. Erleuchtet mich die Zeichnung nicht über den eigentlichen Text hinaus, mindestens aber parallel zum textuellen Inhalt, erscheint sie mir überflüssig, wenn nicht sogar störend (s. u.). Was bleibt, sind oft nur Stichwörter – und zu Stichwörtern ist m. E. zu sagen, dass die Ermahnungen der Lehrer in meiner Schulzeit, doch bitte in ganzen Sätzen zu schreiben, einen Sinn hatte.
„3.1 In the proposition the thought is expressed perceptibly through the senses.“ – (Ludwig Wittgenstein)6
Selbst ein vergleichsweise minimaler Satz („Der Himmel ist blau.“) setzt meist ein Subjekt über ein Prädikat in Beziehung zu einem Objekt – geradezu die elementare deklarative Aussage. Einen Inhalt (z. B. einen Vortrag) dem vermeintlichen Diktat des Visuellen folgend auf einige wenige (mehr oder minder dekorierte) Stichwörter zu reduzieren, lässt solche deklarativen Aussagen meist missen – es sei denn, das Deklarative, das Verbindende ist visuell quasi zwischen den (textuellen) Stichwörtern angelegt. In jedem Fall aber ist die Reduktion auf Stichwörter radikal und verlangt (meist tiefes) Verständnis des Inhalts. Nun ist es ja einerseits gerade u. a. dieser Reduktionsprozess, der beispielsweise Sketchnotes so lernförderlich erscheinen lässt. Allerdings gilt jedoch sicherlich auch: Sowohl Experten als auch Lernende können vom visuellen Denken profitieren – aber das bloße Visualisieren macht nicht zum Experten. Nur, weil ich etwas „schön“ visualisiert habe, ist noch lange nicht sichergestellt, dass ich es richtig, sinnvoll und angemessen vollständig visualisiert habe. Genau genommen ist nicht einmal sicher, dass ich es verstanden habe; meine Darstellung kann durchaus vollkommener Unsinn sein, ohne dass ich es merke – und das womöglich massiv verdeckt von einer den Inhalt überlagernden Dekoration. Gerade positives Feedback für die Visualisierung kann hier den Blick verstellen – bezieht sich die Rückmeldung doch häufig (fast rein auf der Meta-Ebene) auf das Visuelle sowie die (ebenfalls kontextfreie) Ästhetik und weniger auf den eigentlichen Inhalt bzw. dessen visuell-textuelle Zusammenfassung. Spätestens, wenn inhaltlich komplett unsinnige oder zumindest unvollständige visuelle Mitschriften ob ihrer Gestaltung gelobt werden, ist klar: Das Visuelle ist zum Selbstzweck geworden, aus visTHINK ist VIZthink geworden.
Cognitive Load
 Informationsverarbeitung verursacht Aufwand, verursacht „cognitive load“ (John Sweller). Ebenso, wie die Kanäle des „dual-coding“ (s. o.) vermutlich das Verstehen vereinfachen können, können sie beispielsweise auch zu einem „split attention effect“ führen; die Aufteilung der Aufmerksamkeit auf die Kanäle hat dann womöglich negativen Einfluss auf das Verständnis und das Lernen. Gerade in Fällen, in denen die visuelle Ergänzung textueller Inhalte eher erzwungen wirkt, dürfte genau das häufig der Fall sein. Abhängig von der konkreten Gestaltung und insbesondere der Verzahnung der beiden Kanäle miteinander kann die zusätzliche Last, die durch das Visuelle entsteht, die Verarbeitung also womöglich auch erschweren („extraneous cognitive load“) – gerade, aber nicht nur, im Falle von zur inhaltlichen visuellen Kommunikation nicht wirklich etwas beitragenden Dekoration.
Informationsverarbeitung verursacht Aufwand, verursacht „cognitive load“ (John Sweller). Ebenso, wie die Kanäle des „dual-coding“ (s. o.) vermutlich das Verstehen vereinfachen können, können sie beispielsweise auch zu einem „split attention effect“ führen; die Aufteilung der Aufmerksamkeit auf die Kanäle hat dann womöglich negativen Einfluss auf das Verständnis und das Lernen. Gerade in Fällen, in denen die visuelle Ergänzung textueller Inhalte eher erzwungen wirkt, dürfte genau das häufig der Fall sein. Abhängig von der konkreten Gestaltung und insbesondere der Verzahnung der beiden Kanäle miteinander kann die zusätzliche Last, die durch das Visuelle entsteht, die Verarbeitung also womöglich auch erschweren („extraneous cognitive load“) – gerade, aber nicht nur, im Falle von zur inhaltlichen visuellen Kommunikation nicht wirklich etwas beitragenden Dekoration.
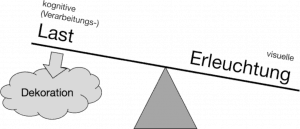
 Es ist also keinesfalls sinnvoll, anzunehmen, dass beispielsweise eine visuelle Ergänzung (gern auch: „Auflockerung“) einer Textwüste auf jeden Fall hilfreich ist – und es dürfte also auch unabhängig von der oben erwähnten Überlagerung des Inhalts zu viel des Guten geben: Rechtfertig der zusätzliche kognitive Verarbeitungsaufwand des Bildhaften die positiven Effekte auf den Kognitionsprozess nicht, habe ich „über-visualisiert“. (Kognitive Verarbeitungs‑)Last auf der einen Seite und „erleuchtende“ Wirkung des Visuellen auf der anderen Seite müssen sich die Waage halten.
Es ist also keinesfalls sinnvoll, anzunehmen, dass beispielsweise eine visuelle Ergänzung (gern auch: „Auflockerung“) einer Textwüste auf jeden Fall hilfreich ist – und es dürfte also auch unabhängig von der oben erwähnten Überlagerung des Inhalts zu viel des Guten geben: Rechtfertig der zusätzliche kognitive Verarbeitungsaufwand des Bildhaften die positiven Effekte auf den Kognitionsprozess nicht, habe ich „über-visualisiert“. (Kognitive Verarbeitungs‑)Last auf der einen Seite und „erleuchtende“ Wirkung des Visuellen auf der anderen Seite müssen sich die Waage halten.
Visual Literacy
Die offenkundig verbreitete Annahme, jeder verstehe gleich gut wie andere Menschen und ganz von allein jedwede bildhafte Darstellung, ist m. E. leider falsch. Die Frage, wie einfach das Verständnis, wie hoch der Verarbeitungsaufwand ist, hängt unter anderem auch von der „visual literacy“ des jeweiligen Rezipienten ab. Anders formuliert: Ist das Bildhafte für den Betrachter gleichsam eine Fremdsprache, ist ihm z. B. das jeweilige visuelle Vokabular in seiner Metaphorik schlecht zugänglich, steigt der Aufwand für das Verständnis enorm.
Die Dosis macht das Gift – und ob ich das Visuelle gerade überdosiere, hängt nicht zuletzt vom Empfänger ab, die maximal hilfreiche Dosis ist individuell. Das heißt übrigens auch: In einem Umfeld, in dem das Bildhafte bisher wenig Einzug gehalten hat, muss ich vorsichtiger dosieren und den Menschen Zeit geben, die „Fremdsprache“ zu lernen. Die Gefahr ist, bei aller Begeisterung für das Visualisieren den Blick dafür zu verlieren, was auf Rezipienten-Seite eigentlich noch verstanden und als hilfreich wahrgenommen wird, noch wirksam ist – die „visual literacy“ des Empfängers womöglich massiv zu überschätzen. Was als Visurrhoe empfunden wird, entscheidet sich vor allem beim Empfänger – und übrigens dürften weder Zeichenstil noch gar Papierqualität oder Stifte dafür eine große Rolle spielen.
Es wäre wirklich schade, wenn ein so wertvolles Werkzeug wie das der visuellen Kommunikation abnutzen und stumpf werden würde. Lasst uns Visurrhoe vermeiden: Visualisieren sollte man m. E. nicht um des Visualisierens willen, sondern um der Kommunikation und des Inhalts willen – zielgerichtet, wohldosiert und ohne unnötige Dekoration.
Footnotes:
- ↑ Expertensuche nach tit all „Sketchnotes“ sortBy tit/sort.ascending unter <https://portal.dnb.de> am 16.05.2019.
- ↑ Morphologisch analog zum etablierten Begriff der „Logorrhoe“.
- ↑ Kofferwort aus „stationery“ und „nerd“, Herkunft unbekannt, gelegentliches (m. E. viel zu seltenes) Auftauchen auf Twitter.
- ↑ Oder natürlich auch bspw. Whiteboard oder (zunehmend) Tablet bzw. App.
- ↑ Ist aber etwas anderes als die für einen selbst erstellten Sketchnotes, vgl. „Für wen sind eigentlich (meine) Sketchnotes?“.
- ↑ Lugwig Wittgenstein, Tractatus Logico-Philosophicus, 8th ed. (London: Routledge & Kegan Paul Ltd., 1960), S. 45.