Visualisiert man aus dem Stegreif an Flipchart und Whiteboard, vermisst der von Microsoft Visio und ähnlichen Produkten verwöhnte IT-Spezialist oft die fertige Bildsprache der mit der Software mitgelieferten Symbol-Bibliotheken. Damit dies nicht in eine „visuelle Sprachlosigkeit“ führt, widmet sich fast ein Viertel der „Computermaler“ ähnlich einem Lexikon einer geeigneten Bildsprache:
Visualisiert man aus dem Stegreif an Flipchart und Whiteboard, vermisst der von Microsoft Visio und ähnlichen Produkten verwöhnte IT-Spezialist oft die fertige Bildsprache der mit der Software mitgelieferten Symbol-Bibliotheken. Damit dies nicht in eine „visuelle Sprachlosigkeit“ führt, widmet sich fast ein Viertel der „Computermaler“ ähnlich einem Lexikon einer geeigneten Bildsprache:
5.1.1 Wörter einer Bildsprache
Die folgenden Beispiele sind nicht „schön“ gezeichnet. Sie dienen unter anderem als Beispiel dafür, dass es nicht notwendig ist, besonders schön oder gut zeichnen zu können, um verständlich zu sein1. Die Beispiele sind nicht als „Lexikon einer Bildsprache“ zu verstehen, sondern vielmehr als Inspiration und Ausgangsbasis für die Entwicklung einer eigenen Bildsprache – die unter Umständen ja schon aufgrund der jeweiligen technischen Spezialisierung noch vieler weiterer „Wörter“ Bedarf. Die einzelnen Piktogramme sind kommentiert, um Hinweise zur Relevanz, zur Semantik und zur metaphorischen Herleitung sowie bei Bedarf zum Zeichnen selbst zu geben und sollen so eine Idee davon vermitteln, was bei der Entwicklung eigener „Wörter“ zu beachten sein könnte.
Alle Zeichnungen sind mit einem Karo-Raster unterlegt, das eine relative Skalierung andeuten soll – auf Basis eines typischen Flipchart-Papier-Karos2 sollte sich eine Flipchart-angemessene Größe ergeben. Es empfiehlt sich, das Zeichnen auf kariertem Flipchart-Papier zu üben, um später ggf. auf Blanko-Whiteboards oder ‑Papier sinnvolle Proportionen wahren zu können.
[…]
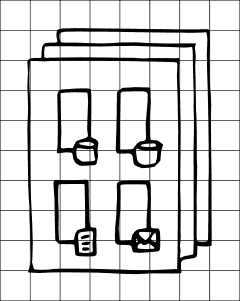
g) Server-Virtualisierung
Wenn es darum geht, Server-Virtualisierung zeichnerisch klar erkennbar anzudeuten, ist es nicht einfach mit einem Piktogramm getan – letztlich zeichne ich bereits Strukturen, nicht nur Komponenten. Im einfachsten Fall werden die virtuellen (Gast‑)Systeme von der (in diesem Fall aus drei Host-Systemen bestehenden) virtuellen Umgebung quasi umgeben:
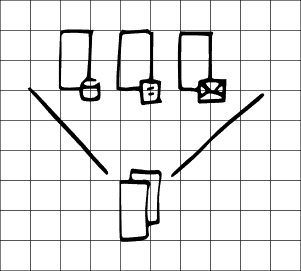
Alternativ dazu deutet man in ähnlicher Weise die Aggregation der Gast-Systeme auf die (hier zwei) Host-Systeme an:
Wichtig ist es, den „Inhalt“ – die virtuellen Systeme – zuerst zu zeichnen, um die sie enthaltende virtuelle Infrastruktur sinnvoll skalieren zu können3. Zeichnet man anders herum, bleibt „innerhalb“ der virtuellen Umgebung oft nicht genug Platz für die einzelnen Systeme.
Eine PDF-Datei mit allen visuellen „Wörtern“ aus den „Computermalern“ findet sich übrigens unter „Downloads zum Buch“.
Footnotes:
- ↑ Darüber hinaus ist der Verfasser nur sehr begrenzt dazu in der Lage, schön zu zeichnen. Im weiteren Verlauf dieses Buchs wird sich zudem zeigen, dass er auch nicht besonders gut zu fotografieren vermag.
- ↑ Typischerweise ein Karo-Raster von 2,5 cm oder womöglich gar 1″ (vgl. S. 27).
- ↑ Das ist übrigens fast immer – aber besonders im Zusammenhang mit Server-Virtualisierung – nicht nur auf dem Papier, sondern auch in der Realität so.