Seitenverhältnis
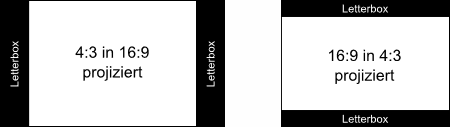
Eine der ersten Fragen, die sich beim Gestalten einer Folie stellt, ist die des Bildformats: Die meisten Präsentationen werden nach wie vor im „klassischen“ auf den Film 1 und später das Fernsehen zurückgehenden Seitenverhältnis von 4:3 (1:1,3) erstellt. Mit der massiven Verbreitung von 16:9 (1:1,7)-Produktionen im Fernsehen setzt sich dieses Format auch für Bildschirme und Beamer zunehmend durch; dadurch ergibt sich häufig die Möglichkeit, 16:9‑formatige Präsentationen verlustfrei zu projizieren – mehr Platz für Ihre Inhalte! Auf der anderen Seite entsteht bei einer im 16:9‑Format erstellten Präsentation bei Darstellung auf einem für 4:3 ausgelegten Beamer am oberen und unteren Rand eine großflächige sog. Letterbox; die Projektion nutzt bei weitem nicht alle (womöglich für eine gute [lies: wirksame] Darstellung notwendigen) Bildpunkte. Umgekehrt kommt es bei einer in 4:3 erstellten Präsentation auf einem 16:9‑Beamer zwar am rechten und linken Rand zur Letterbox-Bildung2, die „ungenutzten Bildpunkte“ sind jedoch in der Präsentation gar nicht erst vorhanden, es gehen meist weder Auflösung noch Information verloren – lediglich der zusätzliche Platz ist ungenutzt.
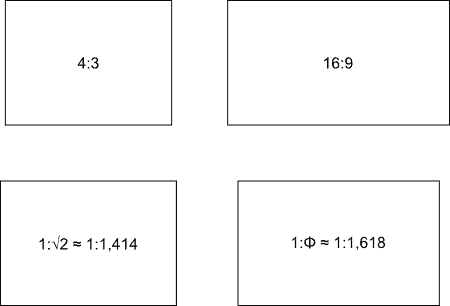
Betrachtet man die Frage des Seitenverhältnisses unter gestalterischen Aspekten, wird meines Erachtens nichts klarer: Für 4:3 (1:1,3) spricht, recht nahe am Seitenverhältnis der DIN-Papierformate (1:√2 ≈ 1:1,414…) zu sein – pragmatisch betrachtet ergeben sich daraus viele Vorteile. 16:9 (1:1,7) ist dagegen eine erstaunlich gute Approximation des Goldenen Schnitts (1:Φ ≈ 1:1,618…) – ob sich daraus allerdings wirklich gestalterische Vorteile ergeben, ist durchaus strittig3.
Ich persönlich präferiere (derzeit noch?4) aus pragmatischen Gründen (im Wesentlichen der Letterboxing-Problematik wegen) das „klassische“ Format von 4:35.
Seitenaufteilung
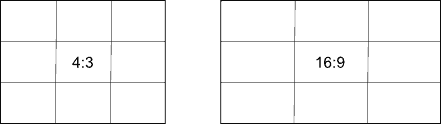
Professionelle Kommunikationsdesigner arbeiten meist mit mehr oder minder komplex konstruierten Gestaltungsrastern, um die grafischen Elemente ansprechend und konsistent anzuordnen – wohlgeplant und in der Hand eines erfahrenen Gestalters eine ausgesprochen wirkungsvolle Methode. Viele Präsentationen entstehen jedoch eher spontan und unter Zeitdruck und vor allem durch die Hand von Menschen, die kein Grafikdesignstudium absolviert haben. Aus diesem Grund erscheint es mir sinnvoll, auf einen sehr viel einfacheren und pragmatischeren Ansatz aus der Fotografie6 zurückzugreifen: Die sog. „Drittel-Regel“ oder „Rule of thirds“ – keine Regel im engeren Sinne, sondern eher eine „Faustregel“ (oder im Falle der „Rule of thirds“ eine „Rule of thumb“). Die „Drittel-Regel“ besagt, dass die wesentlichen Bildobjekte nicht exakt zentriert, sondern in etwa auf das Bild horizontal oder vertikal in Drittel teilende Linien (im Idealfall: deren Schnittpunkten) positioniert werden sollten7:
Eine sehr eindrücklich illustrierte, eigentlich für Fotografen gedachte, jedoch problemlos auf Foliengestaltung abstrahierbare Erklärung zur Drittel-Regel findet sich unter <http://photospot2004.blogspot.de/2004/07/rule-of-thirds.html>.
Von der „Rule of thirds“ wird behauptet, „mehr Spannung ins Bild zu bringen“ als eine bloße Zentrierung der Objekte, auch die Approximation des Goldenen Schnitts (s. o.) wird oft als Erklärung für die Wirkung der Drittelung angeführt. Wirklich untersucht ist dieses wahrnehmungspsychologische Phänomen meines Wissens nicht – die empirische Erfahrung spricht jedoch dafür. Probieren Sie es einfach aus; schalten Sie das Drittel-Raster Ihrer Kamera ein und nutzen Sie die Aufteilung in Drittel für die Foliengestaltung – Sie werden merken: Es wirkt!
Ein ähnlich schlecht erforschtes, jedoch vergleichbar gut empirisch „erlebbares“, ebenfalls wahrnehmungspsychologisches Phänomen ist das der Optischen Mitte: Objekte, die exakt zentriert sind, werden gerade in der Vertikalen nicht unbedingt als mittig wahrgenommen; die „wahrgenommene Mitte“ liegt in der Regel ein wenig höher als die geometrische. Da es sich um einen Effekt der (letzten Endes ja subjektiven) Wahrnehmung handelt, ist die Optische Mitte nicht durch Rechnen, sondern nur durch Probieren zu bestimmen. Wundern Sie sich also nicht, wenn mit den Mittel Ihres Präsentationsprogramms exakt zentrierte Objekte nicht mittig wirken – verschieben Sie sie „nach Gefühl“ in die Optische Mitte.
Animationen und Folienübergänge
Vorbei sind die Zeiten, in denen ein „Folienübergang“ gleichbedeutend war mit der hektischen, zunehmend panischen Suche nach der nächsten Overhead-Folie – und das auf engem Raum in einem meist eher instabilen Folienstapel8. Die Lücke, die das Fehlen dieser oftmals unfreiwillig sketchartigen Einlagen hinterlassen hat, ist jedoch mehr als nur gefüllt: Die auf dem Markt erhältlichen Präsentationsprogramme überbieten sich darin, dem Referenten eine möglichst große Auswahl an animierten Folienübergängen und Animationen zur Verfügung zu stellen – und die Referenten überbieten sich wiederum darin, diese Effekte maximal zu nutzen. Das Ergebnis ist häufig nicht weniger peinlich als die obsolet gewordene panische Suche im Folienstapel.
Auch hier gilt meines Erachtens „Weniger ist mehr!“:
- Animierte Folienübergänge tragen in aller Regel rein gar nichts zur inhaltlichen Wirksamkeit der Präsentation bei. Es handelt sich also um schmückendes Beiwerk in Reinform – mit dem Potential, vom Inhalt abzulenken. Dies gilt es unter allen Umständen zu vermeiden: Verwenden Sie pro Präsentation höchstens eine einzige Form des Folienübergangs und wählen Sie eine möglichst schlichte – im Zweifel gar keine.
- Animationen innerhalb der Folie haben manchmal einen didaktischen Sinn – viel seltener jedoch, als sie nach meiner Wahrnehmung eingesetzt werden. Viele Dinge werden lediglich deshalb animiert, weil man es kann. Auch hierbei handelt es sich um schmückendes Beiwerk – vermeiden Sie es, prüfen Sie bei jeder Animation, welchen inhaltlich-didaktischen Beitrag sie zu Ihrem Vortrag wirklich leistet. Das Schlimme an Animationen ist, dass sie nicht nur das Publikum ablenken, sondern auch den Referenten: Bei jeder Folie darüber nachdenken zu müssen, wie oft man an welcher Stelle des Vortrags klicken muss, um „animationssynchron“ zu referieren, bindet wertvolle und in der Vortragssituation meist anders besser eingesetzte Hirnkapazität. Falls hingegen die Animation didaktisch wirklich sinnvoll ist, wissen Sie vermutlich genau, wann Sie wie oft klicken müssen – es ergibt sich zwingend aus dem Inhalt! Häufig ist es übrigens angenehmer, mehrere Folien hintereinander zu zeigen, als eine Folie zu animieren9: Die Referentenansicht zeigt Ihnen so eine Vorschau auf den nächsten Zustand Ihrer schrittweise entstehenden Visualisierung.
Beispiele – Design Patterns
Vorlagen für Aufzählungen („bullet points“) finden sich in Ihrer Präsentationssoftware zuhauf – sollten Sie auf größere Textmengen nicht verzichten wollen oder können (vgl. Teil 2 dieser Serie): Nutzen Sie sie. Falls Sie etwas anders machen möchten, folgen zwei Beispiele: Ein Beispiel für Folien, die vor allem durch Bilder wirken und ein Beispiel für kraftvoll visualisierten (kurzen) Text.
Folien „wie aus Haiku Deck“
Haiku Deck (vgl. u. a. Update: Haiku Deck 2.0) ermöglicht es, einzelne (Slide‑)„Decks“ in das PowerPoint(.PPTX)-Format zu exportieren und per E‑Mail (vermutlich im Regelfall an sich selbst) zu versenden. Leider ist das Ergebnis lediglich eine in PowerPoint-Folien eingebettete Rastergrafik und somit unveränderlich. Es gibt jedoch keinen Grund, das, was Haiku Deck tut, nicht selbst in PowerPoint zu tun10:
- Suchen Sie sich ein passendes Bild in angemessener Auflösung und möglichst passendem Seitenformat (vgl. Teil 4 dieser Serie).
- Platzieren Sie dieses Bild (ggf. für Ihre Zwecke zugeschnitten) formatfüllend auf Ihrer Folie.
- Platzieren Sie ein oder zwei Textrahmen auf der Folie:
- Sollten Sie diese nicht die gesamte Folienbreite einnehmen lassen wollen, empfiehlt sich eine Orientierung an dem o.g. Gestaltungsraster.
- Im Falle eines sich über die gesamte Folienbreite erstreckenden Textrahmens sollten Sie bedenken, dass die Optische Mitte gerade in der Vertikalen u.U. deutlich von der Folienmitte abweicht und am besten „nach Gefühl“ bestimmt werden sollte.
- Je nach gewünschter Textfarbe ist es u.U. sinnvoll, die Rahmen mit einer Farbe (Weiß, Schwarz oder einer aus dem Bild extrahierten Farbe – vgl. Teil 4 dieser Serie) mit einer Transparenz von etwa 50% (für Schwarz oft mehr, für Weiß häufig weniger) zu füllen. Das darunterliegende Bild bleibt so sichtbar, der Kontrast des Textes gegen den Hintergrund ist aber trotzdem für eine gute Lesbarkeit ausreichend.
- Die Abstände des Textes zum Textrahmen müssen meist an beiden Seiten erhöht werden.
- Wählen Sie eine passende Schriftart, ‑farbe und ‑größe: keine Standard-Schriftart, eine Schriftfarbe mit ausreichendem Kontrast zum Hintergrund und vor allem wirklich große Schrift.
- Vergessen Sie angesichts dieses tollen Designs Ihren Inhalt nicht: Tippen Sie Ihren (kurzen!) Text in den Rahmen.
Visuelle Tri- oder Tetrakolons
Text auf Folien grundsätzlich abzulehnen, erscheint mir wenig sinnvoll und eher dogmatisch (vgl. Teil 2 dieser Serie). Jeden einzelnen Textabschnitt mit einem „bullet point“ zu versehen, ist allerdings meines Erachtens ebenso wenig sinnvoll: Optisch gewinnt die Folie dadurch in aller Regel nicht (das Gegenteil ist oft der Fall) – und hält man dies aus Gründen der Übersichtlichkeit für notwendig, ist mit an Sicherheit grenzender Wahrscheinlichkeit zu viel Text auf der Folie11.
Der womöglich wichtigste Grund, einen „bullet point“ auf einer Slide zu haben, ist, einen Vortrag über die Unsinnigkeit von Slideuments zu halten:
Eine kraftvolle rhetorische Figur wie beispielsweise untenstehendes berühmtes Trikolon in Form von Text zu visualisieren, gelingt hingegen auch ohne Aufzählungszeichen:
Bei der Erstellung von Folien mit ausschließlich textuellem Inhalt verbleiben vor allem Schrift und Farbe als Gestaltungsmittel:
- Ein heller Hintergrund ist meist vor allem für kleinere Auditorien geeignet – in aller Regel sind Besprechungsräume nicht voll abgedunkelt; schwarzer Text auf weißem Grund ist angenehm und gut lesbar (der Kontrast ist maximal und das Auge im nicht abgedunkelten Raum bereits hell-adaptiert), die helle Folie „überstrahlt“ im nicht voll abgedunkelten Raum den Referenten nicht.
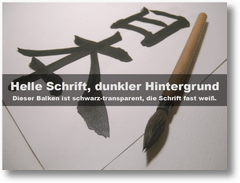
- In stark abgedunkelten Räumen – in der Regel im Falle großer Auditorien – empfiehlt es sich, eher mit dunklem Hintergrund zu arbeiten: Eine helle Folie würde den im Verhältnis zur Leinwand ja ohnehin verschwindend kleinen Referenten endgültig „überstrahlen“ – und das ist schlecht: Die Folien sind Beiwerk, wichtig sind Sie und Ihre Geschichte!
- Wenig Text eröffnet die Möglichkeit, einen wirklich großen Schriftgrad zu verwenden. Sehr große Buchstaben (insbesondere bei ausschließlicher Verwendung von Versalien) benötigen oft eine manuelle Korrektur der Spationierung „nach Gefühl“12. Zudem sollte man gerade bei relativ leeren Folien den Unterschied zwischen optischer und tatsächlicher Mitte beachten.
Footnotes:
- ↑ Der sog. 35-mm-„Normalfilm“ mit seinem Seitenverhältnis von 4:3 geht auf William K. L. Dickson zurück und nicht wie vielerorts behauptet auf seinen bezüglich der kommerziellen Verwertbarkeit dieser Erfindung eher skeptischen Arbeitgeber Thomas Alva Edison.
- ↑ „Letterboxing“ würde übrigens überraschender weise etwas völlig anderes bedeuten.
- ↑ Vgl. <http://de.wikipedia.org/wiki/Goldener_Schnitt#Bildende_Kunst>. Dass der Goldene Schnitt unter mathematischen Gesichtspunkten hochinteressant ist, ist sicherlich unstrittig – sein möglicher Einfluss auf das ästhetische Empfinden muss möglicherweise im Bereich des Metaphysischen verortet werden.
- ↑ Das Default-Seitenverhältnis in PowerPoint 2013 ist erstmals nicht mehr 4:3, sondern 16:9 – vgl. <http://office.microsoft.com/en-001/powerpoint-help/change-the-slide-size-to-standard-or-widescreen-HA102893534.aspx>.
- ↑ Ich befinde mich damit übrigens in guter Gesellschaft: Jan Schultink z. B. (<http://ideatransplant.com/>) empfiehlt in seinem Buch „Pitch It!“ (Schultink, Jan: Pitch It!. <https://itunes.apple.com/us/book/pitch-it!/id584824855?mt=11>, S. 102) ebenfalls dieses Format. Er begründet dies u. a. damit, dass im Falle des breiteren 16:9‑Formats die Augen des Betrachters die komplette Visualisierung nicht auf einen Blick erfassen können.
- ↑ Die Fotografie hat eine nicht unähnliche Aufgabenstellung: Bei gegebenem Seitenverhältnis gegebene Inhalte sinnvoll platzieren.
- ↑ Diese „Regel“ ist der Grund dafür, dass die meisten Kameras (sogar die vieler Mobiltelefone) ein Drittel-Raster in den Sucher einblenden können.
- ↑ Für diejenigen, die sich nicht mehr erinnern können oder die gar zu jung sind, um solche Geräte erlebt zu haben: vgl. <http://de.wikipedia.org/wiki/Tageslichtprojektor>.
- ↑ Der Einfachheit halber erstellt man hierzu zuerst die komplette Visualisierung, kopiert diese Folie für jeden Animationsschritt und löscht die jeweils noch nicht darzustellenden Elemente.
- ↑ Abgesehen davon, dass das Risiko, von den fast unendlichen Möglichkeiten PowerPoints abgelenkt zu werden, sehr groß ist.
- ↑ Eine Ausnahme mögen hier Gliederungs- bzw. Agenda-Folien sein.
- ↑ Eine typische Präsentationssoftware bietet Ihnen diese Möglichkeit leider nicht – bei Bedarf sollte man den Text in einer geeigneteren Software (in diesem Fall Inkscape <http://inkscape.org/>) vorbereiten. An obenstehendem Beispiel sieht man recht gut, wie es in diesem Zusammenhang um mein gestalterisches Talent bestellt ist.