Ich hätte mir niemals träumen lassen, einmal etwas über Design zu schreiben: Meine gestalterische Begabung ist allenfalls rudimentär ausgeprägt; sowohl meine Fachkenntnisse als auch mein Talent sind kaum erwähnenswert. Auf der anderen Seite habe ich dennoch ein Buch über das Visualisieren verfasst, das sogar den einen oder anderen (zumindest bis dato keine Beschwerdeschreiben verfassenden) Leser gefunden hat. Hier wie im Buch schreibe ich vor allem darüber, wie man „talentfrei“ dennoch zu akzeptablen Visualisierungen (in diesem Fall: Folien) kommt. Hätte ich Talent, wäre mir dies nicht wirklich glaubwürdig möglich.
Grundlagen
Das Design der Folien für Ihren Vortrag ist vor allem eines: Kommunikationsdesign in Reinform. Betrachtet man Design in erster Linie als Formgebung unter besonderer Berücksichtigung funktionaler Aspekte1, ist die Funktion Ihrer Folien vor allem, die Vortragskommunikation möglichst optimal zu unterstützen.
Kommunikationsdesign ist eine Profession, die grundlegende Fachkenntnisse erfordert – nicht ohne Grund gibt es unterschiedlichste mehrjährige Ausbildungsgänge zum Kommunikations- oder Grafikdesigner2. Ziel dieses Abschnittes ist es, zumindest die für das (Kommunikations‑)Design von Folien meines Erachtens wichtigsten dieser Kenntnisse ohne jeden Anspruch auf Vollständigkeit kurz zusammenzufassen.
Schriftsatz
Textuelle Inhalte sollten auf Ihren Folien eine untergeordnete Rolle spielen (vgl. Teil 2 dieser Serie). Dennoch – oder gerade wegen ihrer Exklusivität – sollten diese Inhalte möglichst perfekt sein. Unter dem Aspekt des Kommunikationsdesigns erscheint vor allem die gute Lesbarkeit ohne Ablenkungen wichtig. Ablenken tut sicherlich alles, was nicht den normalen Konventionen für Schriftsatz genügt – liest der Satz wie aus der Zeitungs- und Buchlektüre gewöhnt, ist er „unauffällig“; nichts lenkt vom eigentlichen Inhalt ab. Es lohnt sich also, die üblichen Konventionen einzuhalten.
Eine hervorragende Zusammenfassung der wichtigsten typographischen Regeln im Deutschen bietet Christoph Biers „typokurz“ (<http://zvisionwelt.wordpress.com/downloads/#typokurz>). Biers Arbeit ist praktisch nichts hinzuzufügen; so bleibt mir nichts, als für diejenigen Leser, denen seine 15 Seiten zu langatmig erscheinen3, das für den Zweck der Foliengestaltung meiner Meinung nach Wichtigste kurz zusammenzufassen:
- Vor Satzzeichen stehen niemals Leerzeichen, nach Satzzeichen immer4.
- Ein Spiegel- oder Gedankenstrich ( – ) ist etwas Anderes als der kürzere Binde- oder Trennstrich (‑); vor und nach einem Spiegelstrich stehen Leerzeichen5.
- Im Deutschen gibt es sog. „typographische Anführungszeichen“6.
- Auslassungspunkte ( … ) sind ein spezifisches Zeichen und nicht einfach drei aufeinanderfolgende Punkte; vor und nach Auslassungspunkten stehen Leerzeichen.
Eine kleine Ergänzung sei mir an dieser Stelle noch gestattet: Ebenso, wie fehlerhafter Satz negativ „ins Auge fällt“ und damit vom Inhalt ablenkt, gilt dies auch für Tipp- und Rechtschreibfehler. Die wenigen textuellen Inhalte, die gute Folien (lies: nicht-Slideuments) enthalten, sollten perfekt sein – gerade PowerPoint (und die gesamte Microsoft Office-Familie) unterstützt Sie dabei durch die integrierte Rechtschreibkorrektur mit einer zumindest in neueren Versionen wirklich beeindruckenden Perfektion.
Ebenfalls unangenehm unperfekt und irritierend ablenkend ist meiner Ansicht nach das verbreitete „babylonische Sprachwirrwarr“ vieler Vorträge – gerade, falls man die Folien aus unterschiedlichen Quellen zusammenkopiert hat (zweifelsohne eine leider nicht immer vermeidbare Unsitte7), entstehen oft Dokumente, in denen massiv deutsch- und englischsprachige Inhalte gemischt werden. Dies zu vereinheitlichen, ist nicht nur eine Frage der Perfektion und Ästhetik – auch die Glaubwürdigkeit des Referenten profitiert ungemein davon, den Vortrag nicht bereits auf ersten Blick als „zusammengeschustertes Flickwerk“ erscheinen zu lassen.
Schrift(arten)
Auf der Festplatte Ihres Computers schlummern hunderte unterschiedliche Schriftarten. So groß die Versuchung auch sein mag: Nutzen Sie möglichst wenige, nutzen Sie sie möglichst gezielt. Weniger ist mehr – das gilt nicht nur für die Schriftarten selbst, sondern auch für deren Auszeichnungen (Kursive, Fette u. v. m.) und deren unterschiedliche Schnitte. Neben der generellen Empfehlung, sich zumindest rudimentär mit Typographie zu beschäftigen, hier nur wenige Worte:
- Weniger ist mehr: Verwenden Sie höchstens zwei Schriftarten – idealerweise beschränken Sie sich auf eine Schriftart oder zumindest Schriftfamilie in zwei oder drei Schnitten und Größen.
- Vermeiden Sie „Word Art“ und „drop shadow“-Effekte – weniger ist wirklich mehr; beeindrucken Sie mit Inhalten, nicht mit Effekthascherei.
- Verwenden Sie nicht die Standard-Schrift der jeweiligen Präsentationssoftware8. Theoretisch wäre dies meist eine gute Wahl – der Standard ist meist eine moderne und funktionale Schrift hoher Qualität –, praktisch wirkt fast jede Präsentation in Standard-Schrift eben genau so: Standard im Sinne von hochgradig nicht-individuell. Schon eine geringfügig andere Schrift vermeidet dies.
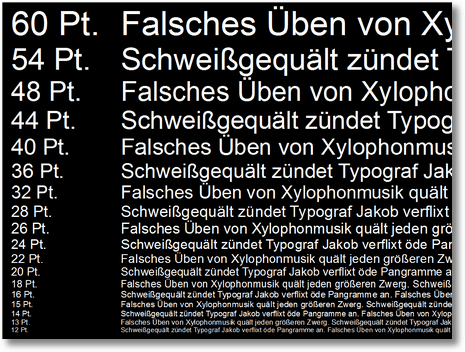
- Verwenden Sie ausreichend große Schrift. Guy Kawasaki (<http://www.guykawasaki.com/>) empfiehlt z. B. explizit 30-Punkt-Schrift (die „30“ in seiner „10/20/30 Rule of PowerPoint“9) – oder alternativ dazu das Alter der ältesten Person im Publikum geteilt durch zwei10. Meine persönliche Empfehlung: Probieren Sie es aus. Ersetzen Sie den Font in obiger Illustration (verlinkt ist eine .PPT-Datei) durch Ihren favorisierten Font, passen Sie Hintergrund- und Textfarbe an und machen Sie einen „Sehtest“ – idealerweise im für den Vortrag vorgesehenen Raum und mit realistischer Beleuchtung.
Eine fundierte Beschäftigung mit dem Thema Typographie ermöglicht Wolfgang Beinerts „Typolexikon“ <https://www.typolexikon.de/grundlagenwissen/>. Eine kommentierte Auswahl von Alternativen zu (viel zu) häufig verwendeten Fonts finden sich auf „Typefacts“ unter <http://typefacts.com/alternativschriften>. iPad-Benutzern sei zudem die elektronische Version des „FontBook“ als umfassende Referenz ans Herz gelegt.
Farben
 Endlich ist noch bemerkenswert, daß wilde Nationen, ungebildete Menschen, Kinder eine große Vorliebe für lebhafte Farben empfinden, daß Tiere bei gewissen Farben in Zorn geraten, daß gebildete Menschen in Kleidung und sonstiger Umgebung die lebhaften Farben vermeiden und sie durchgängig von sich zu entfernen suchen.
Endlich ist noch bemerkenswert, daß wilde Nationen, ungebildete Menschen, Kinder eine große Vorliebe für lebhafte Farben empfinden, daß Tiere bei gewissen Farben in Zorn geraten, daß gebildete Menschen in Kleidung und sonstiger Umgebung die lebhaften Farben vermeiden und sie durchgängig von sich zu entfernen suchen.
Johann Wolfgang Goethe: Zur Farbenlehre (1810)
Vorbei sind die Zeiten von monochrom beschrifteten Overhead-Folien – das Zeitalter des Beamers ist farbig (um nicht zu sagen: [zu?] bunt). Für den Einsatz von Farben gilt (zumindest außerhalb von visualisierenden Skizzen – vgl. das Kapitel „Farbe“ in den „Computermalern“ ab S. 76) dasselbe wie für den Einsatz von Schriftarten: Weniger ist mehr! Es gilt also, ein möglichst beschränktes Farbschema zu entwerfen und konsistent zu verwenden. Konsistenz kann an dieser Stelle zwei Dinge meinen:
- Konsistenz innerhalb der kompletten Präsentation – häufig bereits durch das Corporate Design mehr oder minder starr vorgegeben11. Sollte Sie in der (seltenen) Situation sein, tatsächlich auf kein vorgegebenes Farbschema zurückgreifen zu können (oder zu müssen), sollten Sie eines erstellen – ohne Vorkenntnisse und Erfahrungen keine triviale Aufgabe. Werkzeuge und Webseiten wie
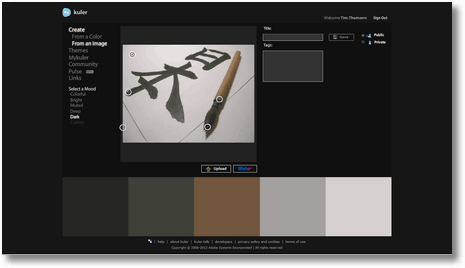
Adobe Kuler (<https://kuler.adobe.com/>)(Update 25.04.2017: <https://color.adobe.com/>) oder z. B. COLOURlovers (<http://www.colourlovers.com/>) bieten viel Inspiration und ermöglichen z. B. auch das automatische Erstellen von Farbschemata aus Fotos – häufig ein guter erster Ansatz. Manuell lässt sich ein Farbschema sehr gut unter Verwendung der Farbpipette der jeweiligen Bildbearbeitungssoftware erstellen12.
- Konsistenz innerhalb der einzelnen Folie: Gerade bei fast ausschließlicher Verwendung von formatfüllenden Fotos als (neben einigen wenigen Wörtern) wesentlichen Folien-Inhalt ist es mitunter auch sinnvoll, das Farbschema der einzelnen Folie individuell an das jeweilige Foto anzupassen – also für jede Folie ein vom Foto abhängiges eigenes Farbschema zu erstellen. Auch hier empfiehlt sich das bereits erwähnte Vorgehen unter Verwendung der Farbpipette. Die o.g. automatisierten Werkzeuge erweisen sich zu diesem Zweck meist als ungeeignet, da es nicht gilt, eine besonders harmonische Palette zu erzeugen, sondern gezielt einen möglichst hohen Kontrast z. B. für die Farbe der Schriftzeichen zu finden.
Der letztere Ansatz empfiehlt sich vor allem für Präsentationen, die aus wenigen Folien mit formatfüllenden Fotos bestehen – durch die Abstimmung der Farben auf das jeweilige Foto wirkt die Präsentation trotz des zwischen den Folien wechselnden Farbschemas nicht „zu bunt“. Enthält die Präsentation auch Diagramme oder Aufzählungen, ist ein für die gesamte Präsentation einheitliches Farbschema empfehlenswert.
Veröffentlichungen zum Thema „Farbenlehre“ sind nach meiner Erfahrung entweder extrem (druck‑)technisch oder neigen dazu, über die Farbsymbolik sehr schnell ins meines Erachtens Metaphysische abzugleiten14. Eine Einführung in das Thema ohne jeden metaphysischen Überbau findet sich unter <http://www.itp.uni-hannover.de/~zawischa/ITP/farbeinf.html>, eine weiterer überraschende Ausnahme stellt z. B. <http://www.metacolor.de> dar; die dortigen Ausführungen zu Farben im Webdesign lassen sich relativ problemlos auf das Design von Folien übertragen.
Fotos und der Umgang damit
Praktisch alle aktuellen Veröffentlichungen zum Erstellen von Präsentationen empfehlen vollformatige Bilder mit wenig zusätzlichem Text als den wesentlichen Inhalt. Ich möchte dem nicht grundsätzlich widersprechen, jedoch auf die Gefahr hinweisen, dass die nicht zielgerichtete inflationäre Verwendung von Fotos zu ähnlichen Tendenzen führen kann, wie sie ab den Neunzigerjahren bei der Nutzung von Clipart zu beobachten waren (s. u.). Darüber hinaus ist zu betonen, dass auch anders gestaltete Folien (z. B. skizzenhafte Visualisierungen) ihre Berechtigung haben – der Ansatz, ausschließlich Fotos zu verwenden, also zu kurz greift (vgl. den Exkurs zu Haiku Deck <http://www.haikudeck.com/> in Teil 2 dieser Serie).
Fotos finden
Die erste Frage, die sich auf der Suche nach Fotos für eine Präsentation stellt, ist die nach dem eigentlichen Objekt der Suche: Welches Motiv, die Abbildung welchen Gegenstands oder welcher Tätigkeit unterstützt die jeweilige Aussage des Vortrags optimal? Nach meiner Erfahrung existieren drei gut wirksame Varianten des Einsatzes von Bildern:
- Die Abbildung des jeweiligen Vortragsgegenstandes selbst – der einfachste Fall, es ist klar offensichtlich, wonach es zu suchen gilt. Wichtig ist es nur noch, ein möglichst archetypisches Exemplar (vgl. „Ein Flipchart am Flipchart“) des jeweiligen Gegenstandes zu finden und Themenfremdes im Hintergrund (ggf. durch Freistellen – s. u.) zu vermeiden.
- Die Abbildung einer Metapher für den jeweiligen Vortragsgegenstand – z. B. eines Schweizer Offiziersmessers für etwas mit vielen unterschiedlichen Funktionen. Hier folgt die Bildmetapher oft der sprachlichen Metapher – und der Unterscheid zwischen einem eingeführten Topos und einem abgedroschenen Klischee ist oft gering. Letzteres gilt es (nicht nur in der Visualisierung, sondern erst recht rhetorisch) zu vermeiden. Gute Topoi sind in Zeiten zunehmend globalisierter Erfahrungswelten oft problemlos übersetzbar: Das „swiss army knife“ und der „big red button“ haben ebenso wie das Pflücken der „low-hanging fruit“ als sehr bildhafte Metaphern ihren Weg ins Deutsche gefunden – „catch-22“ als nicht-bildhaftes Beispiel ist hingegen trotz Rezeption von Roman und Film im deutschsprachigen Raum praktisch unbekannt. Es ist also mindestens für bildhafte Metaphern möglich, sich sprachlich wie auch visuell auch aus Fremdsprachen zu bedienen; der Fundus an gerade auch für Visualisierungen nutzbaren Metaphern ist damit fast unerschöpflich.
- Ein Bild, das die zu transportierende Emotion unterstützt: Informationen mit Emotionen zu verknüpfen, erhöht nach offensichtlich vorherrschender Meinung deren Wirkung – zu beobachten in praktisch jedem Kino- und Fernseh-Werbespot. Vergleichbares ist auch in Präsentationen möglich; so lassen sich z. B. Erfolge gut durch Bilder der Freude oder ein zusammenfassender Apell am Ende eines Vortrags gut von Bildern begleiten, die „Aufbruch“ symbolisieren. Bilder dieser Art sollten jedoch wohldosiert eingesetzt werden: Sehr schnell führt zu plakativ Emotionales zur Anmutung des erwähnten Werbespots – nicht gerade der Inbegriff des seriös Informierenden. Mit Bedacht eingesetzt, können emotionale Motive jedoch von hoher Wirksamkeit sein.
Verbreitet, aber häufig nicht im Sinne der zu transportierenden Inhalte wirksam ist das Scherz-Bild – häufig mit der Intention in der Präsentation platziert, den Vortrag „aufzulockern“ oder das Publikum zu „wecken“. Meines Erachtens sollte dies niemals notwendig sein: Erzählen Sie Ihren Vortrag eloquent in Form einer anregenden Geschichte – dann müssen Sie keine Scherz-Bilder aus dem Internet klauen, um Ihr Publikum wachzuhalten!
Im Internet finden sich unzählige kommerzielle15 und nicht-kommerzielle16 Bilddatenbanken. Kommerzielle Datenbanken enthalten viele speziell zur Verwendung in Präsentationen erstellte und aufbereitete Fotos von hoher Qualität. Leider sind die Motive oftmals den vermeintlichen Bedürfnissen der Präsentierenden entsprechend (zu) plakativ und es besteht zudem eine hohe Wahrscheinlichkeit, dass Ihr Publikum das Foto bereits in der Präsentation eines anderen (womöglich eines Marktbegleiters) gesehen hat. Diese Wahrscheinlichkeit ist bei nicht-kommerziellen Datenbanken meiner Erfahrung nach geringer – Qualität und Auswahl aber ebenfalls.
Die Google-Bildersuche (<https://www.google.de/imghp>) ist auf der „Pirsch“ nach passenden Bildmetaphern zweifelsohne eine unschätzbare Hilfe – als Quelle für Bilder ist sie hingegen denkbar ungeeignet: Ohne die notwendigen Bildrechte sollte man von der Verwendung „ergoogelter“ Bilder tunlichst absehen. Gilt es jedoch, das Feld möglicher Bild-Assoziationen auszuloten, hilft Google ungemein: Da die Suche den textuellen Kontext der Bilder berücksichtigt, durchsuchen Sie letztlich die Zusammenhänge, die andere hergestellt haben – eine meiner Erfahrung nach oftmals extrem hilfreiche Inspiration.
Fotos erstellen
Erstaunlich häufig benötigt man die Abbildung von etwas sehr Speziellem, was einem zwar physisch, jedoch nicht als Foto vorliegt. Die Zeiten, in denen sich das „schnell selbst fotografieren“ allein schon aus Zeitgründen (Warten auf das Fotolabor) verbietet, sind vorbei. Fotografieren Sie einfach selbst – ein Foto muss nicht aus dem Internet kommen, um gut zu sein! Für die Verwendung auf einer Slide reichen oft schon ein wenig Tageslicht – es lohnt sich, vor die Tür zu gehen! –, eine handelsübliche Digitalkamera (oder sogar Ihr Mobiltelefon) und ein wenig Bildbearbeitung17. Das Foto hat kein anderer – und Sie haben ganz sicher das Urheber- und Verwertungsrecht.
Fotos bearbeiten
Nicht jedes Foto, das Ihnen grundsätzlich zum Inhalt passend erscheint, liegt in einer Form vor, die perfekt für Ihre Folien geeignet ist. Oftmals empfiehlt es sich, lediglich einen speziellen Ausschnitt des Fotos zu verwenden oder z. B. ein Bild, das lediglich Hintergrundfunktion hat, in ein monochromes Bild mit deutlich reduziertem Kontrast zu wandeln. Die Möglichkeiten der Präsentations-Programme selbst werden zwar von Version zu Version umfangreicher, auf eine „echte“ Bildbearbeitungs-Software kann man dennoch meiner Erfahrung nach nicht vollständig verzichten. Sollten Sie nicht bereits über ein kommerziell verfügbares Werkzeug für solche Zwecke besitzen, empfiehlt sich mit GIMP (<http://www.gimp.org/>) eine freie Software, die viele der einfacheren Bildbearbeitungsaufgaben problemlos abdeckt. Eine deutschsprachiges Buch zu GIMP findet sich unter <http://de.wikibooks.org/wiki/GIMP>.
Eine der wertvollsten Fertigkeiten im Umgang mit Fotos ist es, einzelne Bildelemente freizustellen. Auf der Suche nach stimmig zum Inhalt passenden Fotos begegnen einem oft Bilder, auf denen zwar das gewünschte Motiv vorhanden ist; der Kontext, in den es im Bild eingebettet ist, lässt eine Verwendung für das jeweilige Thema jedoch nicht zu. Ein freigestelltes Bildelement ist seines Kontexts beraubt und damit kontextfrei verwendbar als das, was es ist – vor einem dem jeweiligen Inhalt angemessenen Hintergrund. Sollten Sie über kein geeignetes Werkzeug zum Freistellen verfügen: Auch dies ist mit GIMP problemlos möglich, ein gutes Tutorial dazu findet sich z. B. unter <http://de.wikibooks.org/wiki/GIMP/_Tutorials/_Objekte_freistellen>.
Clipart
Die extensive Verwendung von Clipart in Präsentationen begann Mitte der Achtzigerjahre18 mit der zunehmenden Verbreitung von Grafiksoftware und vor allem von Druckern, die diese Grafik auch auf Papier und vor allem Overhead-Folie bringen konnten. Zeitweilig erschien es fast schon unprofessionell, nicht auf jeder Folie mindestens eine mehr oder minder (un)passende Clipart-Grafik zu haben. Folien voller „bullet points“ zu erstellen und zum Schluss des Schaffensprozesses noch einmal durch alle Folien zu gehen und quasi abschließend die Präsentation noch mit mühsam zusammengesuchter (womöglich grafisch sehr verschieden anmutender) Clipart zu „veredeln“ ist auch heute noch verbreitet. Das Ergebnis eines solchen Vorgehens ist ernüchternd: Inflationäre Verwendung und mangelnde Passgenauigkeit der jeweiligen Metapher degradieren alle nicht-textuellen Inhalte der Folien zu „schmückendem Beiwerk“; sollte sich zufällig doch eine wirksame visuelle Metapher auf einer der Folien befinden, ertrinkt sie im Sumpf schlechter Ornamentierung. Auch für Clipart gilt also, was für Schriftarten und Farbe bereits gesagt wurde: Weniger ist mehr.
Clipart sollte ebenso pointiert metaphorisch verwendet werden, wie dies für Fotos bereits dargestellt wurde; zudem ist meines Erachtens ein Foto oder ein freigestellter Teil eines Fotos fast immer die bessere Lösung zur Visualisierung der Metapher.
- Verwenden Sie möglichst nur skalierbare Vektorgrafik, keine Rastergrafik („Bitmaps“) womöglich niedriger Auflösung.
- Sollten Sie tatsächlich größere Mengen Clipart in Ihrer Präsentation verwenden wollen (oder qua Sozialnorm zu müssen glauben), sollten Sie unbedingt auf ein konsistentes Design achten – praktisch heißt das, aus der jeweiligen Bibliothek nur einen „Style“ zu verwenden. Innerhalb einer Präsentation willkürlich „gemischte“ Clipart verwirrt durch Inkonsistenz – Patchwork wirkt nur in genäht gut.
- Falls Sie die Clipart-Bibliothek Ihres Präsentationsprogramms nutzen, sollten Sie bedenken, dass Sie nicht der Einzige sind, der dies tut: Ähnlich wie für die Standard-Schriftart bereits dargestellt, besteht die Gefahr, dass die Präsentation als „Standard“ im Sinne von „08/15“ wahrgenommen wird.
- Neben den sehr sauber designten Piktogrammen des „Noun Projects“ (vgl. „Inspiration“) finden sich viele Anregungen in der OpenClipArt-Bibliothek (<http://openclipart.org/>) – diese müssen mangels konsistenten Designs jedoch i. d. R. manuell vereinheitlicht werden.
- Sollten Sie über kein geeignetes kommerzielles Werkzeug verfügen: Eine gut nutzbare freie Software zum Bearbeiten von Vektorgrafik ist Inkscape (<http://inkscape.org/>). Inkscape kann u. a. einzelne Seiten von PDF-Dateien öffnen und ermöglicht so das einfache Extrahieren von Vektorgrafik aus vorhandenen Dokumenten.
 Die Verwendung animierter Cliparts19 ist meines Erachtens eine Unsitte und zudem extrem kontraproduktiv: Sie lenkt ab – so, wie sie es gerade mit der Animation neben diesem Absatz „live“ erleben. Einen grellbunt gekleideten hüpfenden Clown würden Sie ja wohl kaum auf die Bühne bitten, um von Ihrer (hoffentlich ausgeprägten) Bühnenpräsenz nachhaltig abzulenken – warum einige Menschen einen ebensolchen Clown (oder Vergleichbares) freiwillig auf ihren Slides platzieren, ist mir schleierhaft. Das einzige, was sich auf Ihrer Bühne bewegt, um das Publikum zu fesseln (!), sollten Sie sein.
Die Verwendung animierter Cliparts19 ist meines Erachtens eine Unsitte und zudem extrem kontraproduktiv: Sie lenkt ab – so, wie sie es gerade mit der Animation neben diesem Absatz „live“ erleben. Einen grellbunt gekleideten hüpfenden Clown würden Sie ja wohl kaum auf die Bühne bitten, um von Ihrer (hoffentlich ausgeprägten) Bühnenpräsenz nachhaltig abzulenken – warum einige Menschen einen ebensolchen Clown (oder Vergleichbares) freiwillig auf ihren Slides platzieren, ist mir schleierhaft. Das einzige, was sich auf Ihrer Bühne bewegt, um das Publikum zu fesseln (!), sollten Sie sein.
Urheberrecht
Fotos, Clipart, aber auch Schriftarten (!) unterliegen dem Urheberrecht und müssen ggf. für die Verwendung in Ihrer Präsentation lizenziert werden. Zu denken, man nutze das urheberrechtlich geschützte Material „ja nur für einen Vortrag im kleinen Kreis“, ist häufig ein gefährlicher (und potentiell teurer) Irrglaube: Spätestens, wenn die Folien als „Handout“ (vgl. Teil 3 dieser Serie) per E‑Mail versandt oder gar auf SlideShare (<http://www.slideshare.net/>) veröffentlicht werden, haben Sie die Kontrolle über die Verbreitung verloren. Zudem ist häufig gar nicht von Anfang an absehbar, wie sehr man sein Werk vielleicht später verbreiten möchte – es lohnt sich also, von Anfang an sauber mit dem Thema „Urheberrecht“ umzugehen. Besonders schwierig wird dies übrigens bei Verwendung von Haiku Deck (s. o.): Die Bilder, deren Auswahl Haiku Deck so komfortabel und einfach ermöglicht, stehen größtenteils unter Varianten der „Creative Commons“-Lizenz (<http://de.creativecommons.org/>); eine Verwendung für kommerzielle Zwecke ist teilweise nicht erlaubt und praktisch immer ist eine Namensnennung („Attribution“20) erforderlich, die eine lizenzkonforme Verwendung in Präsentationen möglicherweise ungemein erschwert.
Der 5. Teil dieser Serie wird sich neben grundlegenden Anmerkungen zum Gestaltungsraster (lies: Folien-Aufteilung) vor allem praktischen Beispielen widmen und einige „Design Patterns“ für meines Erachtens – einen guten Vortrag vorausgesetzt – wirksame Folien bieten.
Footnotes:
- ↑ Vgl. <http://de.wikipedia.org/wiki/Funktionalismus_(Design)>.
- ↑ Der deutlich anwendungsorientiertere Begriff des Kommunikationsdesigners wird dem Anspruch der Funktionsorientierung, den Design erbebt, sicherlich gerechter – und setzt sich glücklicherweise zunehmend durch.
- ↑ Ich denke, ich kann das für Leser meiner ja eher längeren Artikel mit an Sicherheit grenzender Wahrscheinlichkeit ausschließen.
- ↑ Ausnahmen bestätigen die Regel und sind im Folgenden dargestellt.
- ↑ Die erste der erwähnten Ausnahmen.
- ↑ In diesem Blog verwende ich bewusst das „normale“ doppelte Anführungszeichen (ASCII 34), ich finde es im Kontext des verwendeten „Themes“ ästhetischer. Abgesehen von meiner Frau (die beim Korrekturlesen nach wie vor jedes einzelne Anführungszeichen anstreicht) scheint es bisher niemanden zu stören oder zu irritieren.
- ↑ Jan Schultink (<http://ideatransplant.com/>) bezeichnet dieses Vorgehen in seinem sehr empfehlenswerten Buch „Pitch It!“ (Schultink, Jan: Pitch It!. <https://itunes.apple.com/us/book/pitch-it!/id584824855?mt=11>) ausgesprochen treffend als „Frankensteining“. „Pitch It!“ ist ein angenehm kompaktes und übrigens auch sehr schön gestaltetes englischsprachiges iBook zur Gestaltung von Präsentationen. Neben sehr praxisorientierten Design-Hinweisen liefert Schultink vor allem auch Hinweise zum „story telling“ selbst.
- ↑ Calibri im Falle von Microsoft PowerPoint, Myriad Pro in Apple Keynote und Arial (die Microsoft Windows-spezifische Variante von Helvetica) in OpenOffice unter Windows.
- ↑ Zehn Folien, zwanzig Minuten und Dreißig-Punkt-Schrift. Vgl. <https://guykawasaki.com/the_102030_rule/> (20.02.2017) <
http://blog.guykawasaki.com/2005/12/the_102030_rule.html> (09.03.2013), archiviert am 09.03.2013 unter <http://www.webcitation.org/6EzdIdtJO>. - ↑ Vgl. ebd. Diese wohl nicht ganz ernstgemeinte Empfehlung ist eher für Präsentationen vor dem Management geeignet und kann sich im Bildungsbereich sicherlich als höchst problematisch erweisen. Kawasaki weist mit dieser Regel dennoch auf einen relevanten Faktor hin – der Visus nimmt mit dem Alter rapide ab.
- ↑ Dem Corporate Design als Problem(-verursacher) wird sich ein Abschnitt in einem der nächsten Teile dieser Serie widmen – ein einheitliches Farbschema allerdings ist häufig eher hilfreich als problemverursachend.
- ↑ Vgl. z. B. <http://docs.gimp.org/de/gimp-tool-color-picker.html>.
- ↑ Adobe product screenshot(s) reprinted with permission from Adobe Systems Incorporated.
- ↑ Oder zumindest den Bereich des tatsächlich Evidenzbasierten verlassen – vgl. Johann Wolfgang von Goethes Farbenlehre und seine Auseinandersetzung mit Sir Isaac Newton, vor allem aber deren Extrapolation in Form von Rudolf Steiners „Farbenlehre“. Spätestens seit Steiner ist das Thema Farbenlehre gerade im deutschsprachigen Raum definitiv ein Tummelplatz für Esoteriker. Ich benutze trotzdem gern Wachsmalblöcke.
- ↑ Zum Beispiel <http://www.shutterstock.com> und <http://deutsch.istockphoto.com>.
- ↑ Eine umfangreiche Zusammenstellung findet sich z. B. unter <http://de.wikipedia.org/wiki/Wikipedia:Public-Domain-Bilderquellen>. Ich persönlich favorisiere Morguefile (<http://www.morguefile.com/>) und die gemeinfreien Bilder der Wikimedia Commons-Sammlung (<http://commons.wikimedia.org/>).
- ↑ Beim Fotografieren im Büro i. d. R. vor allem ein guter Weißabgleich.
- ↑ Vgl. <http://en.wikipedia.org/wiki/Clip_art#History>.
- ↑ Ja, ich habe so etwas auch in den letzten Jahren noch erleben „dürfen“.
- ↑ Vgl. <http://creativecommons.org/licenses/by/3.0/de/>.