Das datenschutzfreundliche Statistik-Plugin ‚Statify‘ (<https://de.wordpress.org/plugins/statify/>) dürfte in den letzten Wochen eine ganze Menge Anwender hinzugewonnen haben. Ich selbst benutze es mit einer kurzen Unterbrechung schon sehr lange und war immer vergleichsweise zufrieden – nicht zuletzt aufgrund der extremen Datensparsamkeit: Statify erfasst tatsächlich nur das Datum des Zugriffs, einen eventuellen Referrer sowie die aufgerufene Seite bzw. den aufgerufenen Beitrag; eine Speicherung personenbezogener Daten (oder auch nachträglich Personen zuordnebarer Daten) findet nicht statt.
Gestört hat mich eigentlich nur eines: Statify zählt – mindestens im Zusammenhang mit dem Tracking über JavaScript1 – keine Aufrufe von AMP-Versionen2 der jeweiligen Seiten/Beiträge (hier bspw. die AMP-Version dieses Beitrags). Das hat einen ganz einfachen Grund: Eigener JavaScript-Code kann in AMP-Seiten spezifikationsbedingt nur mit erheblichen Verrenkungen ausgeführt werden3 und wird vom „Sanitizer“ des WordPress-AMP-Plugins (<https://de.wordpress.org/plugins/amp/>) dementsprechend sinnvollerweise herausgefiltert. Das Ärgerliche daran ist: Sowohl die mobile Suche von Google4 als auch die mobilen Twitter-Apps5 verweisen i. d. R. auf die AMP-Version der Seite – mobile Aufrufe von Twitter-App-Nutzern oder Aufrufe über die mobile Google-Suche bleiben also für Statify größtenteils unsichtbar.
Update 12. Mai 2020: Seit Version 1.7.0 zählt Statify auch Zugriffe auf die jeweiligen AMP-Version der Inhalte, sofern das offizielle AMP-Plugin verwendet wird6. Die folgenden Hinweise sind damit obsolet.
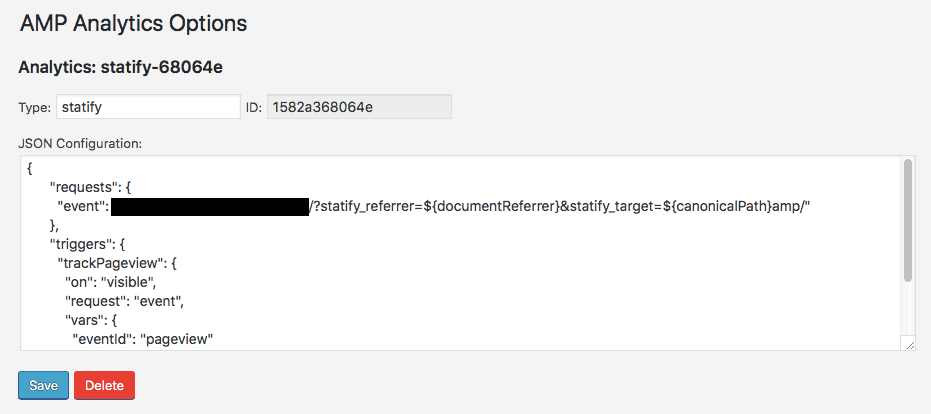
Glücklicherweise ist dieses Problem lösbar: Die AMP-Spezifikation verfügt über das Tag 7<amp-analytics>, dem per JSON-„Script“ Anweisungen übergeben werden können, welche URL bei welchem Event zu Tracking-Zwecken aufgerufen werden soll. Das WordPress-AMP-Plugin verfügt zudem unter „AMP“ → „Analytics“ über eine eigene Konfigurationsseite für eben diese JSON-Datei. Hinterlegt man dort eine entsprechende Konfiguration, kann man bei jedem Aufruf einer AMP-Seite die selbe Tracking-URL ansprechen lassen, der für „normale“ Seiten vom Statify-Tracking-Script aufgerufen wird:
Der „Type:“ in obiger Konfiguration kann frei gewählt werden, sollte aber nicht mit einem der Werte aus <https://github.com/ampproject/docs/blob/master/content/docs/analytics/analytics-vendors.md> kollidieren – ich habe der Einfachheit halber den Wert statify gewählt. Der Wert für „ID:“ wird automatisch generiert.
{
"requests": {
"event": "https://<URL>/?statify_referrer=${documentReferrer}&statify_target=${canonicalPath}amp/"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
Die <URL> in obigem Beispiel-Code (wie alle Angaben in diesem Artikel natürlich nur auf eigene Gefahr und ohne jede Gewähr zu nutzen) muss natürlich durch die URL der jeweiligen Seite ersetzt werden – und das sollte auf jeden Fall eine https://-URL sein. Möchte man AMP-Seiten nicht getrennt von den „normalen“ Seiten zählen8, reicht es aus, in der obigen Konfiguration das Suffix amp/ zu entfernen.
Footnotes:
- ↑ Ohne Verwendung der JavaScript-Tracking-Option zählt Statify anscheinend AMP-Seiten. Das habe ich allerdings nicht intensiv getestet, denn irgendein Caching-Plugin, das das JavaScript-Tracking notwendig macht, dürfte nicht nur bei mir, sondern vermutlich in den meisten WordPress-Installationen aktiv sein.
- ↑ Die Implikationen des Themas „AMP“ für den Datenschutz sind nebenbei bemerkt übrigens noch lange nicht abschließend erörtert. Vgl. bspw. <https://www.datenschutz-notizen.de/accelerated-mobile-pages-amp-wordpress-und-datenschutz-0815766/> (27.05.2018). Zugriffe auf ampproject.org zum Download der eigentlichen AMP-JavaScripts sind bei Verwendung von AMP derzeit m. E. spezifikationsbedingt unvermeidbar – selbst, wenn die jeweilige Seite nicht aus Googles AMP-Cache geladen wird.
- ↑ Vgl. <https://www.ampproject.org/learn/about-how/> (27.05.2018).
- ↑ Vgl. <https://developers.google.com/search/docs/guides/about-amp> (27.05.2018).
- ↑ Vgl. <https://developer.twitter.com/en/docs/publisher-tools/amp/overview.html> (27.05.2018).
- ↑ Vgl. <https://github.com/pluginkollektiv/statify/blob/master/CHANGELOG.md> (12.05.2020).
- ↑ Vgl. <https://www.ampproject.org/docs/reference/components/amp-analytics> (27.05.2018).
- ↑ Ich finde die getrennte Zählung interessant – sie führt aber natürlich dazu, dass man die Zahlen der „normalen“ und der AMP-Seite addieren muss, um die Gesamtzahl der Zugriffe auf eine Seite zu erhalten.


Hallo Tim,
vielen Dank für deinen Artikel über Statify & AMP. Ich habe dazu mal ein Github-Issue angelegt. Vielleicht können wir das in Zukunft ja out-of-the-box anbieten. Vielleicht magst du das ja auch als Pull Request einreichen?
https://github.com/pluginkollektiv/statify/issues/110
Hallo Torsten,
sehr gern – ich habe mich auch einfach mal an einer ersten Implementierung versucht: https://github.com/pluginkollektiv/statify/pull/116.